前言
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建。OK,话不多说,开始我们的收官之战。
不知你想过没有,如果我们的文章少,一眼看完整个目录,那么还好。但是如果日积月累几年下来,我们的文章增加到 100+ 以上,那么不管是你博主,还是访问用户,如何去快速找到所需的文章呢。这时我们就需要用到搜索了。
还有就是我们的文章最终是要让其他人看的,而不是我们自娱自乐。除了到各大平台引流到自己的博客系统外,最好让搜索引擎也收录我们的文章。常用的搜索引擎有百度和谷歌,因此本文会针对这两者进行讲解。
搜索服务
Local Search
添加百度/谷歌/本地 自定义站点内容搜索。
1 | [root@iZ28xbsfvc4Z hexo]# pwd # 站点目录 |
然后进入站点目录,清除静态文件和缓存,重新生成,之后再启动服务即可
hexo clean ==> hexo g ==> hexo s -p 80
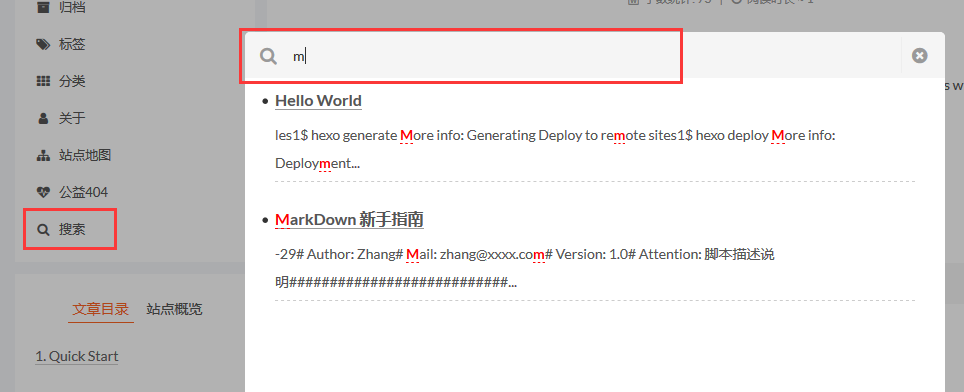
页面效果
站点管理
先确认博客是否被收录
在百度或者谷歌上面输入下面格式来判断,如果能搜索到就说明被收录,否则就没有。
1 | site:zhangblog.com |
创建站点地图文件
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
安装插件
在站点目录安装插件,并修改站点配置文件。
1 | [root@iZ28xbsfvc4Z hexo]# pwd # 站点目录 |
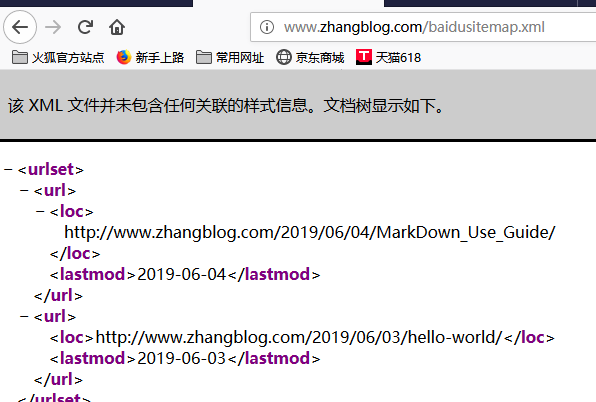
百度站点地图

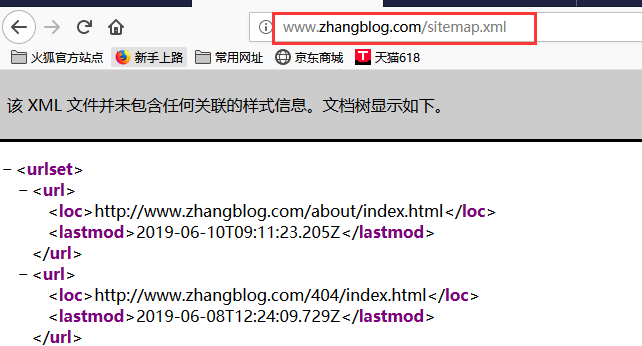
谷歌站点地图

百度收录我们的博客
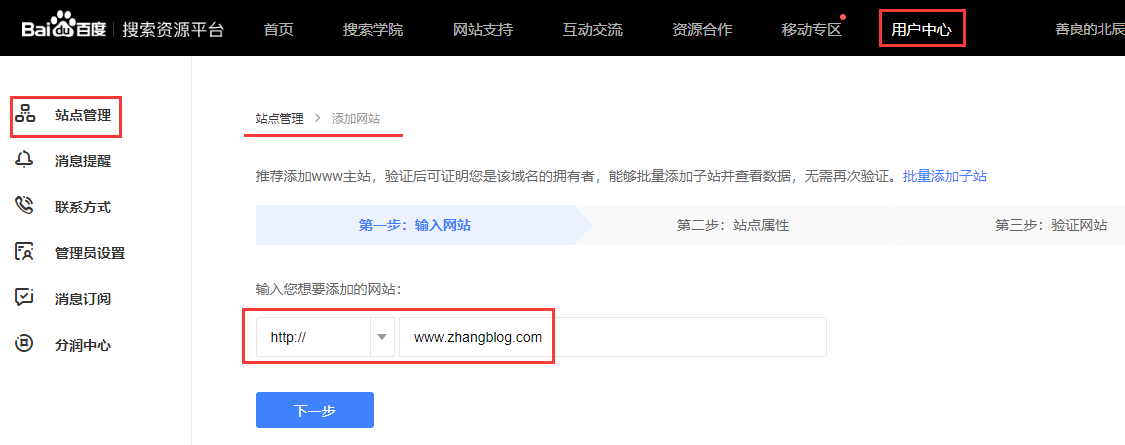
添加站点

这里推荐使用文件验证。下载文件放到 hexo\public 目录下即可。
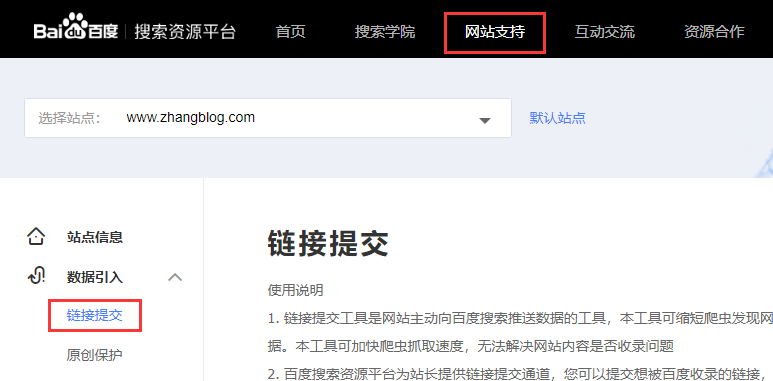
数据引入 ==> 链接提交
为了方便我们使用「自动提交」下的「自动推送」和「sitemap」。
自动推送
自动推送很简单,就是在你代码里面嵌入自动推送JS代码,在页面被访问时,页面URL将立即被推送给百度。
将复制的 JS 代码,添加到如下文件:
1 | [root@iZ28xbsfvc4Z next]# pwd #主题目录 |
代码来源
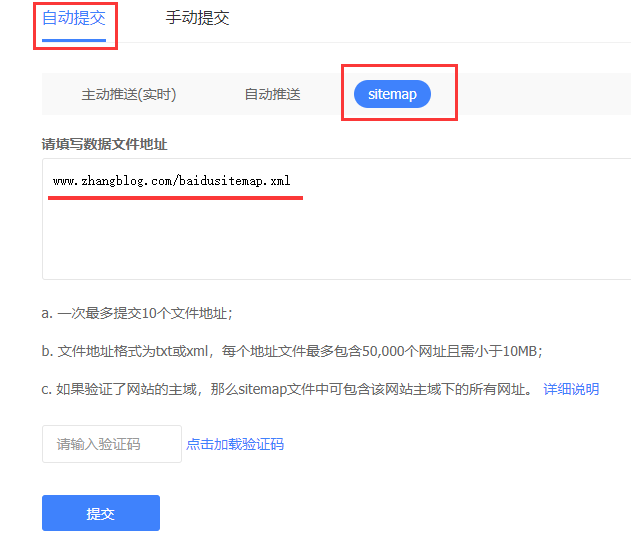
sitemap提交
这个直接提交就行。
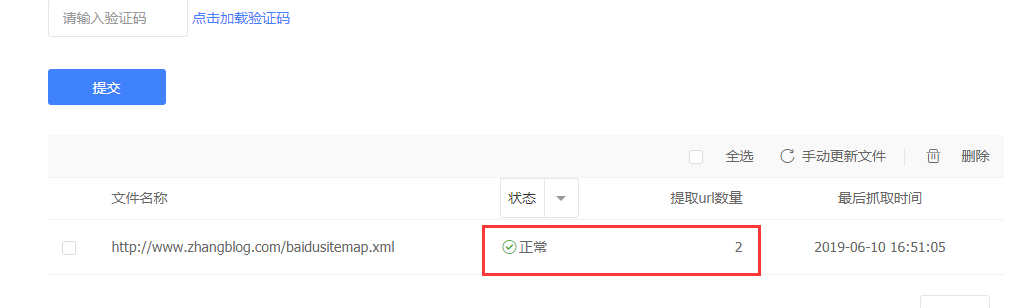
得到结果
如何选择链接提交方式
1、主动推送:最为快速的提交方式,推荐你将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
3、sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
4、手动提交:一次性提交链接给百度,可以使用此种方式。
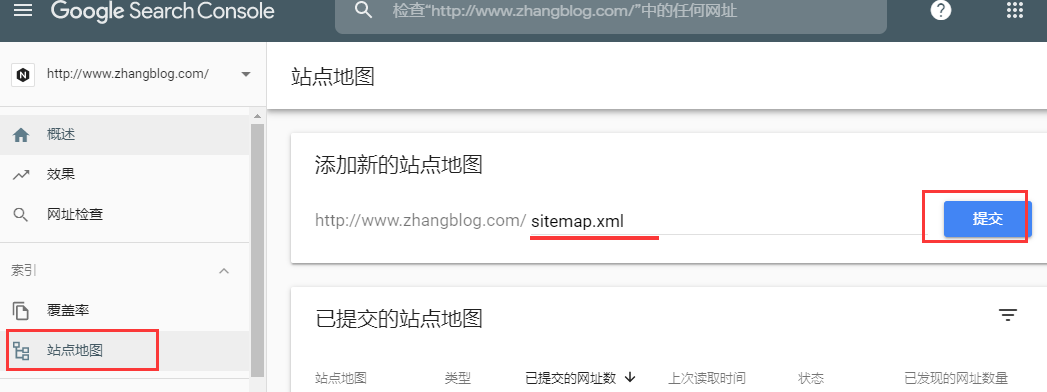
谷歌收录我们的博客
谷歌操作比较简单,就是向 Google 站长工具提交 sitemap 就可以了。

得到结果
总结
上述这些完成后,搜索引擎不会马上就收录完成。得等一两天后才会完成收录。在站点管理页面中才有数据。
谷歌收录会快些最长几天,百度的话可能要等半个月左右吧。
推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理