前言
上篇我们说了 hexo 的优化,针对的站点的优化。
本篇讲解 next 主题的优化,包括:使用语言、前端页面显示宽度、菜单、侧栏、头像、添加或取消动画效果、打赏功能等等。
让页面排版更符合我们所要的功能和所想的风格。
可参考网站
主题设定
选择 Scheme
修改 next 主题配置文件。
1 | [root@zhangblog next]# pwd |
可以自行更换,不用重启 hexo 服务。个人更喜欢 Pisces,将菜单栏放在左侧,而不是原来的顶部。
Muse 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
Mist Muse 的紧凑版本,整洁有序的单栏外观
Pisces 双栏 Scheme,小家碧玉似的清新
页面宽度设置
默认情况下,该主题页面两边留白较多,所以如果需要可以把两边留白处减少些。
当然,此步操作可略。
1 | [root@zhangblog css]# pwd |
设置语言
页面默认为英文,改为中文显示。
首先确定该主题支持哪些语言。
1 | [root@zhangblog languages]# pwd # 在主题目录,查看 next 主题支持哪些语言 |
在站点配置文件使用指定语言。
1 | [root@zhangblog hexo]# pwd # 站点目录 |
重新生成静态文件,然后重启 hexo 服务,再次访问可见是中文显示了。
设置菜单
菜单配置包括三个部分,第一是菜单项(名称和链接),第二是菜单项的显示文本,第三是菜单项对应的图标。
修改主题配置文件。
1 | [root@zhangblog next]# vim _config.yml |
home 主页
archives 归档类
tags 标签页
categories 分类页
about 关于页
schedule 时间表
sitemap 网站地图
commonweal 公益 404
设置侧栏
修改主题配置文件。
1 | [root@zhangblog next]# vim _config.yml |
默认不用修改。
侧边栏位置,可用值::left | right (仅适用于 Pisces | Gemini)。
设置头像
修改主题配置文件。
1 | [root@zhangblog next]# vim _config.yml |
如果是站外,完整的互联网 URI 如:http://example.com/avatar.png
如果是站内:
1、将头像放置主题目录下的 source/uploads/ (新建 uploads 目录若不存在),配置为:avatar: /uploads/avatar.png
2、或者 放置在 source/images/ 目录下,配置为:avatar: /images/avatar.png
图片路径
1 | [root@zhangblog next]# pwd # next 主题目录 |
主题配置
设置「RSS」
false:禁用 RSS,不在页面上显示 RSS 连接。
留空:使用 Hexo 生成的 Feed 链接。 你可以需要先安装 hexo-generator-feed 插件。
安装插件
1 | [root@iZ28xbsfvc4Z hexo]# pwd # 站点目录 |
站点配置文件修改
1 | [root@zhangblog hexo]# pwd |
参数讲解:
type: RSS 的类型(atom/rss2)
path: 文件路径,默认是 atom.xml/rss2.xml
limit: 展示文章的数量,使用 0 或则 false 代表展示全部
hub:
content: 在RSS文件中是否包含内容,有3个值 true/false 默认不填为 false
content_limit: 指定内容的长度作为摘要,仅仅在上面content设置为 false 和没有自定义的描述出现
content_limit_delim: 上面截取描述的分隔符,截取内容是以指定的这个分隔符作为截取结束的标志。在达到规定的内容长度之前最后出现的这个分隔符之前的内容,防止从中间截断。
添加「标签」页面
新建标签页面
1 | [root@zhangblog hexo]# pwd # 定位到 Hexo 站点目录下 |
标签页面设置
1 | [root@zhangblog tags]# pwd |
注意:如果有集成评论服务,页面也会带有评论。 若需要关闭的话,请添加字段 comments 并将值设置为 false。
使用标签
在文章中使用标签。
1 | [root@zhangblog hexo]# pwd |
浏览器访问
添加「分类」页面
新建分类页面
1 | [root@zhangblog hexo]# pwd # 定位到 Hexo 站点目录下 |
分类页面设置
1 | [root@zhangblog categories]# pwd |
注意:如果有集成评论服务,页面也会带有评论。 若需要关闭的话,请添加字段 comments 并将值设置为 false。
使用分类
在文章中使用分类。
1 | [root@zhangblog hexo]# pwd |
浏览器访问
添加「关于」页面
新建关于页面
1 | [root@zhangblog hexo]# pwd # 定位到 Hexo 站点目录下 |
关于页面编辑
1 | [root@zhangblog about]# pwd |
浏览器访问
添加「公益404」页面
腾讯公益404页面,寻找丢失儿童,让大家一起关注此项公益事业!
新建关于页面
1 | [root@zhangblog hexo]# pwd # 定位到 Hexo 站点目录下 |
关于页面编辑
1 | [root@zhangblog 404]# pwd |
浏览器访问

侧边栏社交链接
侧栏社交链接的修改包含两个部分,第一是链接,第二是链接图标。两者配置均在主题配置文件中。
1 | [root@zhangblog next]# pwd # 主题目录 |
以如下配置说明:
GitHub: https://github.com/zhanglianghhh || github
GitHub: 表示页面显示的文字
https://github.com/zhanglianghhh : 跳转URL
github: 使用的图标
更多图标参见如下网站:
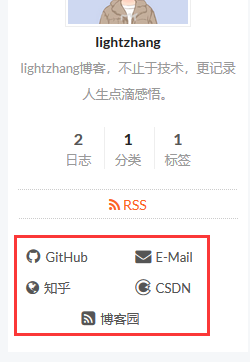
页面效果
开启打赏功能
越来越多的平台(微信公众号、新浪博客、简书、百度打赏等)支持打赏功能,付费阅读时代越来越近,因此增加了打赏功能。
支持微信打赏和支付宝打赏,只需在主题配置文件中填入微信和支付宝收款二维码图片地址,即可开启打赏功能。
1 | [root@zhangblog next]# pwd # 在主题目录 |
图片所在位置
1 | [root@zhangblog next]# pwd # 在主题目录 |
页面效果
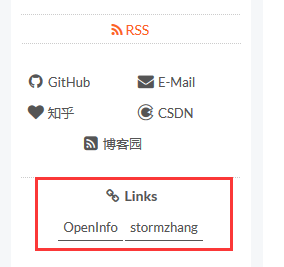
友情链接
在主题配置文件中修改。
1 | [root@zhangblog next]# pwd # 主题目录 |
页面效果
站点建立时间
这个时间将在站点的底部显示,例如 © 2015- 2019。 编辑主题配置文件,修改字段 since。
1 | [root@zhangblog next]# pwd # 主题目录 |
页面效果
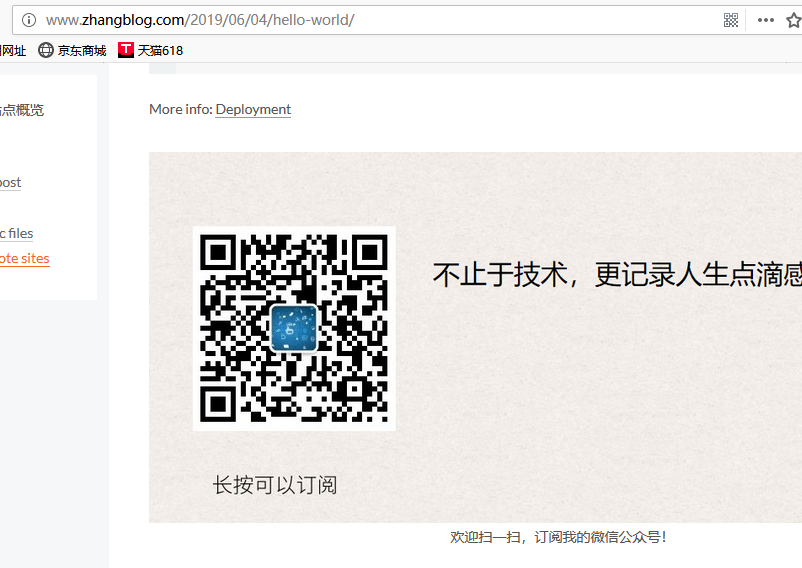
订阅微信公众号
在每篇文章的末尾默认显示微信公众号二维码,扫一扫,轻松订阅。
编辑主题配置文件,如下:
1 | [root@zhangblog next]# pwd # 在主题目录 |
页面样式修改
1 | [root@zhangblog next]# pwd # 在主题目录 |
页面效果
设置「动画效果」
Next 主题默认开启动画效果,由于该效果使用 JavaScript 编写,因此只有当 JavaScript 脚本加载完毕后,才会显示页面。
如果你对加载速度在乎的话,那么可以关闭动画效果。
编辑主题配置文件,如下:
1 | [root@zhangblog next]# pwd # 在主题目录 |
设置「背景动画」
Next 主题自带四种背景动画效果,有兴趣自行体验,不过建议最好别开背景动画,因为会消耗额外的客户端资源。
编辑主题配置文件,如下:
1 | [root@zhangblog next]# pwd # 在主题目录 |
底部版权信息
修改主题配置文件,如下:
1 | [root@zhangblog next]# pwd # 在主题目录 |
页面效果
添加文章更新时间
在主题配置文件中进行修改配置。
1 | [root@iZ28xbsfvc4Z next]# pwd # 主题目录 |
浏览器访问
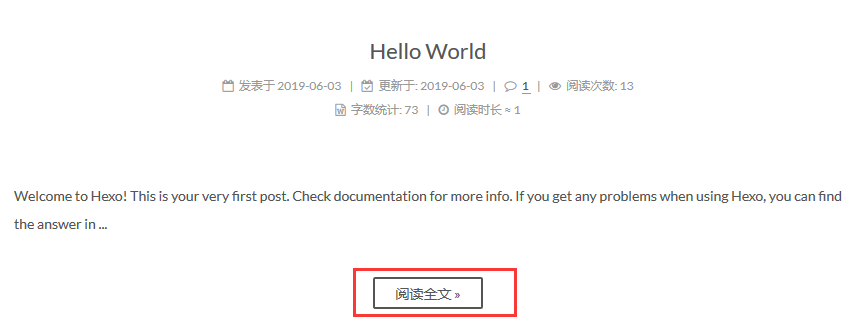
首页不显示全文(只显示预览)
在主题配置文件中进行修改配置。
1 | [root@iZ28xbsfvc4Z next]# pwd # 主题目录 |
页面效果
文章末尾统一添加“本文结束”标记
1 | [root@iZ28xbsfvc4Z next]# pwd # 主题目录 |
页面效果
推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理