前言
之前的这篇文章《Linux下使用 github+hexo 搭建个人博客01-hexo搭建》,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDown 标记语法的用法。如果还不清楚或者不知道的,那就先回去看看这篇文章。
那么我们接下来就需要将 hexo 和 GitHub Pages 结合了,为什么要结合呢?因为当前我们的博客还是在本地机器,如果因为我们不小心删了数据,或者购买的云服务因为没有及时续费,导致机器被释放了,那我们就永久失去了这些数据。
因此如果这些数据对我们还有用,并且想永久保存,那么就需要找个类似 SVN 或者 Git 之类的代码版本托管仓库了。那理所当然选 GitHub 了,就当前环境还有比 GitHub 更好的吗。
注册 GitHub 账号
GitHub 官网:
具体注册过程也很简单,这里就不说了。请自行注册。
使用 GitHub Pages
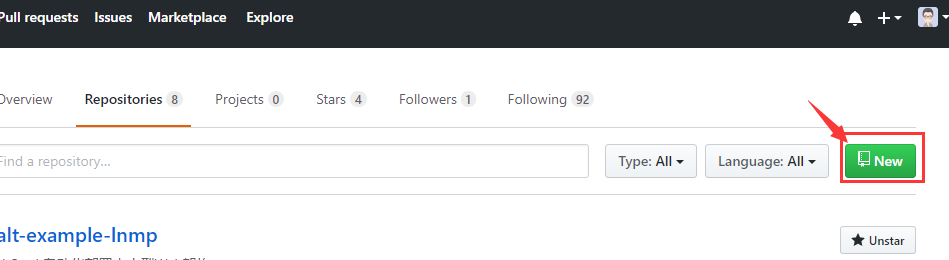
创建指定的 GitHub 仓库
点击创建按钮

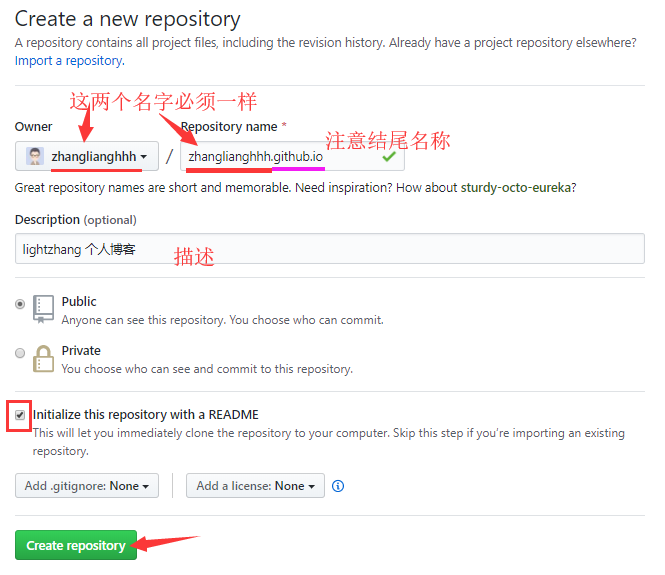
仓库名称和配置选择

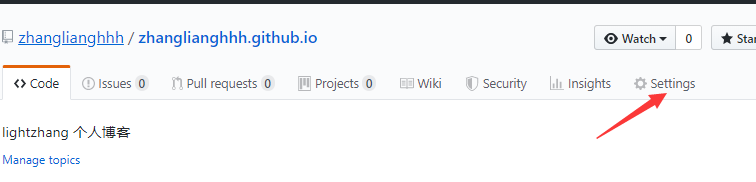
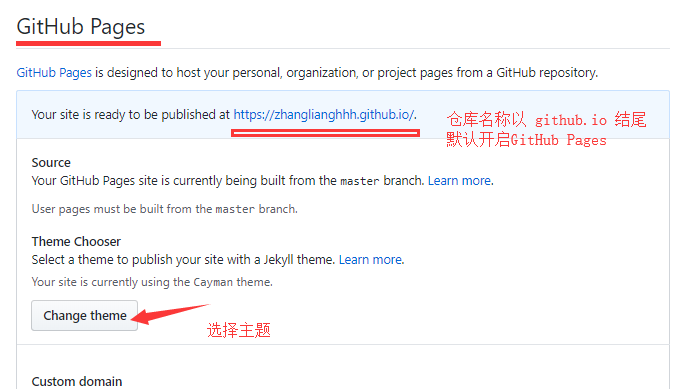
开启 GitHub Pages
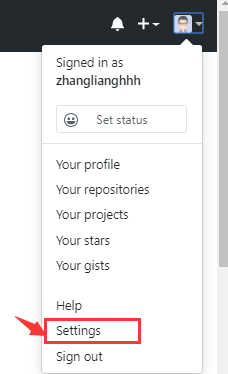
进入 Settings

默认已开启 GitHub Pages

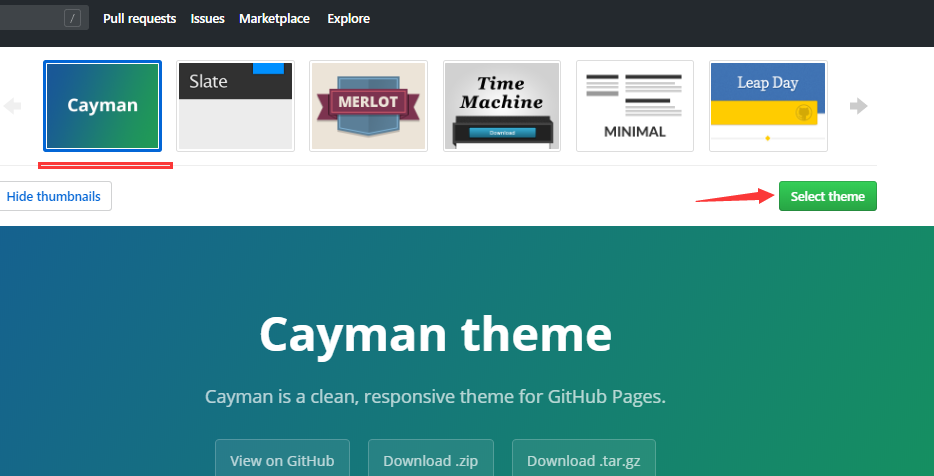
选择主题

浏览器访问

在 GitHub 上添加 SSH Keys 信息
为了能将个人博客服务器上的博客数据推送到 GitHub,达到数据永久保存效果,我们需要把博客服务器的 SSH keys 信息在 GitHub 上添加信任。
本地服务器创建 ssh-key 信息
1 | [root@zhangblog ~]# ssh-keygen -t rsa # 如果遇见等待输入的地方,按下 Enter 回车键即可,无需任何其他输入 |
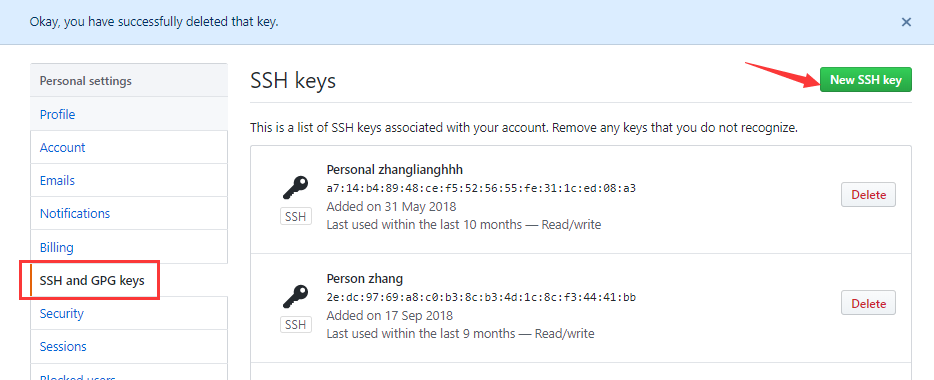
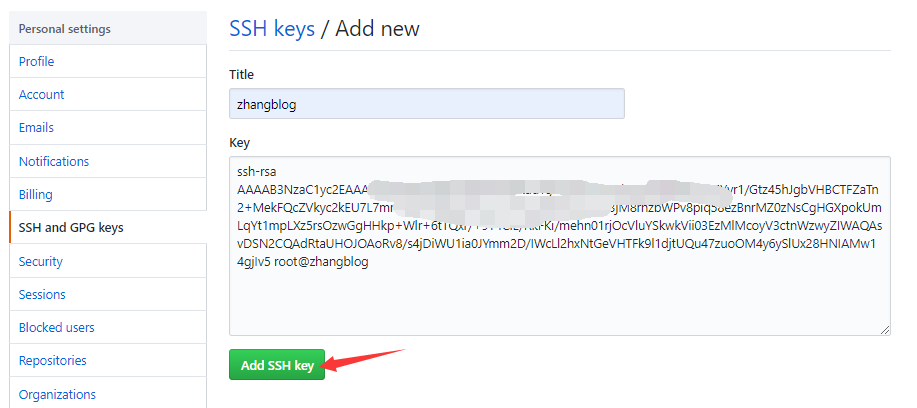
GitHub 添加 SSH Keys



OK,这样我们就添加成功了。
GitHub 连接测试
1 | [root@zhangblog ~]# ssh -T git@github.com |
可见连接 GitHub 成功。
设置你的账号信息
1 | [root@zhangblog hexo]# git config --global user.name "zhanglianghhh" |
这里的用户名和邮箱,应该和Github上的账户邮箱保持一致,防止之后同步的不一致。
Hexo 部署到 GitHub Pages
_config.yml 配置修改
1 | [root@zhangblog hexo]# pwd |
在部署到 GitHub 之前,还需要安装如下扩展:
1 | [root@iZ28xbsfvc4Z hexo]# pwd # 站点目录 |
部署到 GitHub
1 | [root@zhangblog hexo]# pwd |
浏览器访问
1 | https://zhanglianghhh.github.io/ # GitHub Pages 的访问 |

推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理