前言
文章首发于:lightzhang博客
文章地址:http://www.zhangblog.com
微信公众号:OpenInfo
为什么要搭建自己的博客系统?
原因有好几个吧,归类如下:
1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;
2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;
3、hexo 支持 MarkDown 标记语法,我们可以很容易的上手,排版简单明了;
4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的接入广告。当然这点我们也要理解,要允许网站有盈利,这样才能一直为大家服务下去;
5、第三方博客网站肯定会有系统升级,因此会时有出现各种改版的情况,你之前写的博文可能不符合新版本,造成之前的博文排版变得奇丑无比,简直令人崩溃「当然这种情况很少」。还有就是如果改版后符合你的操作习惯那还好,如果不符合那你就有点方了。
6、第三方博客网站有时会出现其他问题。最常见的就是博客页面改版「上一条说过」和图片加载不出来的情况等等。
大概就是上述几条吧,如果你还有其他的原因,欢迎你在文章底部留言!
说明:如果要把 hexo 生成的静态文件对外提供访问,那么请使用 Nginx 完成。
Nginx的部分配置如下:
1 | server { |
本次部署的机器信息
1 | 机器系统:CentOS Linux release 7.5 |
因为该博客本人会长期维护和支持下去,因此我是在阿里云购买的机器。
域名解析【可省略】
由于这个博客系统是我以后经常使用并且持续维护,因此我在阿里云购买了域名并且进行了备案。域名为:zhangblog.com 。
并将域名 zhangblog 解析到了 120.27.48.179。
如果你只是个人测试使用,或者没有自己的域名,那么该项可省略。
安装 Git
1 | [root@zhangblog ~]# yum install -y git |
具体使用处
1、后续在 hexo 安装不同的主题时,会使用Git方式获取这些主题;
2、将 hexo 与自己的 GitHub Pages 结合时。
node.js 安装
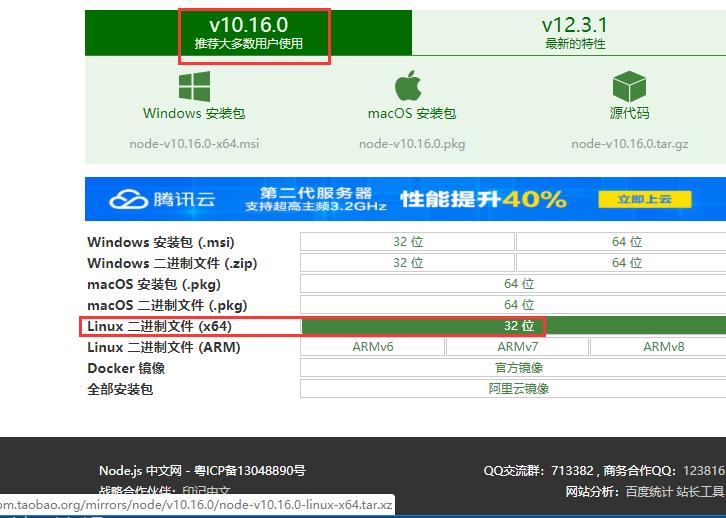
nodejs 下载
官网地址:
1 | http://nodejs.cn/download/ |
为了方便,我们直接下载二进制版本。这样就省去了编译安装步骤。
二进制安装包下载
1 | [root@zhangblog software]# pwd |
nodejs 部署
1 | [root@zhangblog software]# pwd |
版本信息
1 | [root@zhangblog bin]# pwd |
创建软连接
1 | [root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/node /usr/local/bin/node |
hexo 常用操作
如果熟悉 hexo 命令,那么可以忽略这一节。
hexo 操作命令官网
1 | https://hexo.io/docs/commands |
$ hexo init [folder]
初始化一个网站。如果没有提供文件夹,Hexo将在当前目录中创建网站。
$ hexo new [layout]
创建新文章。如果没有提供布局,Hexo 将使用 _config.yml 中的 default_layout 项提供的布局。
如果标题包含空格,用引号括起来。
$ hexo generate
1 | 简写:hexo g |
生成静态文件。
可选项
1 | -d, --deploy |
生成静态文件完成后部署
$ hexo server
1 | 简写:hexo s |
启动本地服务器。
默认情况下,这是在 http://localhost:4000/
可选项
1 | -p, --port |
使用端口,覆盖默认端口
$ hexo deploy
1 | 简写:hexo d |
部署你的网站。
可选项
1 | -g, --generate |
完成部署之前,生成静态文件。
$ hexo clean
清除缓存文件(db.json)和生成的文件(public)。
使用新主题或想重新生成静态文件时可使用
$ hexo version
版本信息
1 | [root@zhangblog hexo]# hexo version |
hexo 部署
1 | [root@zhangblog ~]# npm install hexo-cli -g # 安装 hexo |
将 hexo 命令添加到全局,采用软连接方式。
1 | [root@zhangblog bin]# pwd # hexo 命令所在目录 |
部署 hexo 博客环境
部署 hexo
可以放在和 nodejs 同层级的目录。
1 | [root@zhangblog softinsall]# pwd |
启动环境测试
1 | [root@zhangblog hexo]# hexo g # 生成静态文件 |
端口信息
1 | [root@zhangblog ~]# netstat -lntup | grep 'hexo' |
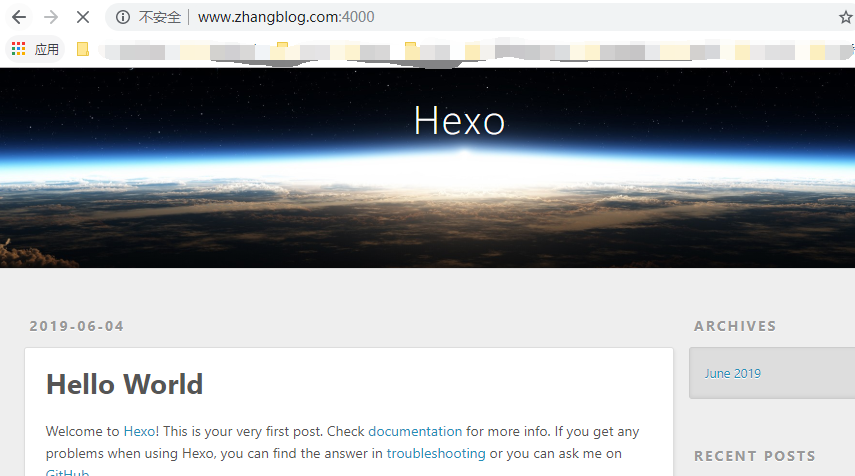
浏览器访问
1 | http://www.zhangblog.com:4000/ |

更新 hexo 主题
获取NexT主题
该主题是我们以后长期使用的主题,后续的优化也是基于该主题进行。
由于该主题风格和页面排版都很好,因此推荐大家使用。
1 | [root@zhangblog hexo]# pwd |
next 主题在 GitHub 有两个地址:
1 | https://github.com/theme-next/hexo-theme-next # 新地址,当前维护中 |
使用主题
1 | [root@zhangblog hexo]# hexo clean # 清楚缓存和静态文件目录 |
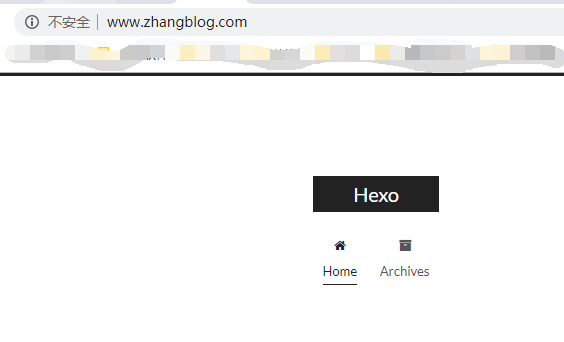
浏览器访问
1 | http://www.zhangblog.com/ |

新建一篇博客
新建博客
1 | [root@zhangblog hexo]# pwd |
为博客添加内容—- Markdown 新手指南
1 | [root@zhangblog hexo]# pwd |
站内图片位置
1 | [root@zhangblog hexo]# pwd # 站点位置 |
生成静态文件
1 | [root@zhangblog hexo]# pwd |
浏览器访问
1 | http://www.zhangblog.com/ |

推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理